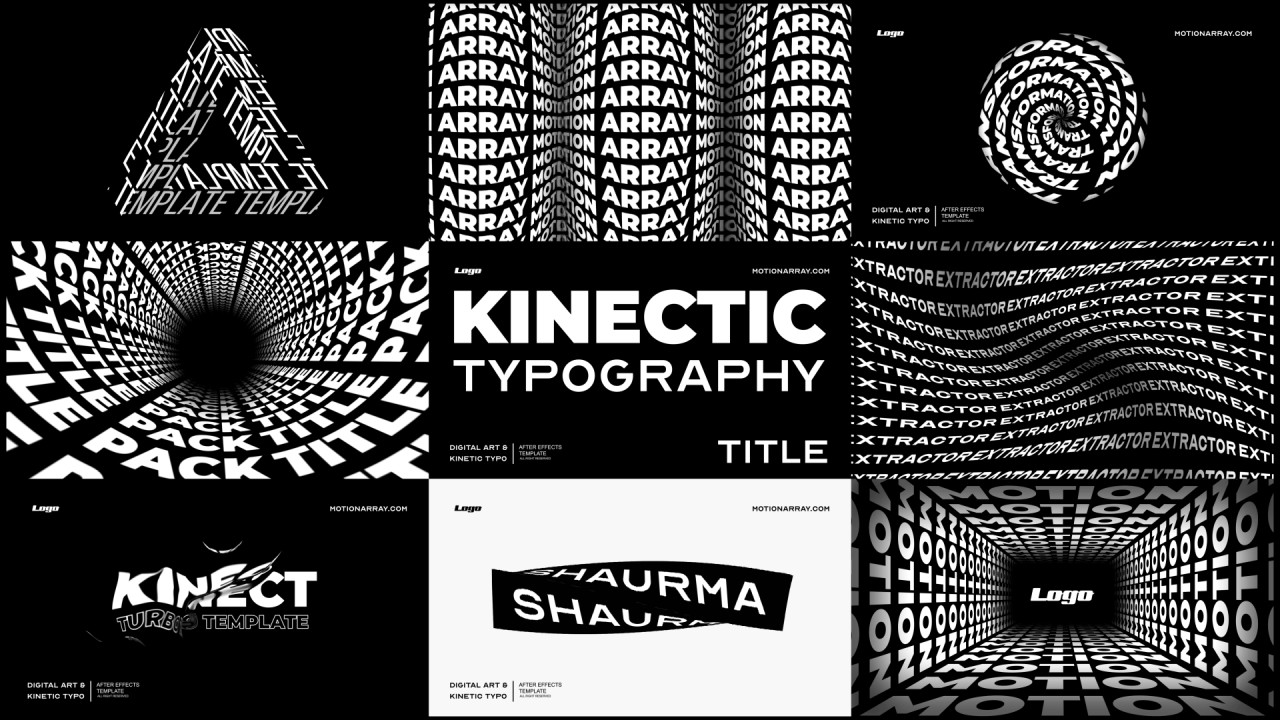
Kinetic Typography Animation
Animate your texts by using our typography animation maker. You will also learn how to mask an object and create a gradient animation.

Kinetic Typography Titles After Effects Templates Motion Array
You will understand some simple effects like stretching effects echo and scale wipe distortion effects 3D perspective and create a grid text as a base for the other animations.
Kinetic typography animation. BlueCarrot creates kinetic typography videos. How do you animate typography in Adobe After Effects. In minutes you can have a fully-customized typography video no experience required.
What is kinetic typography. How to make kinetic typography videos. It seems to be everywhere right nowcommercials music videos mobile apps and websites use it to make their words more impactful and add an element of artistry.
Emphasize the meaning of a. As you might already be able to tell typography here means that its basically about texts. You will be able to create more than 20 variations of kinetic typography animations.
Its an animation technique that pairs text with motion to convey ideas and evoke emotions in viewers. Visit our site to learn more about motion typography. Put your text into motion and get your message across to the audience with kinetic typography packs of any style and pace.
Character count 0 70. Having high quality doesnt necessarily mean being complex. There are many benefits to using kinetic typography in your video marketing strategy especially if you want to future-proof your videos.
Most popular searches include. For our typography creator it means simplicity and functionality. But in no way is moving type having just a moment.
Text animations are used to. In this beginner friendly animation tutorial our friend Leo Dinh walks you through how he made the ani. Kinetic Typography is an After Effects template designed to provide easy to use motion typography to help your video really stand out.
Kinetic typography or animated typography refers to any kind of moving text be that text that moves slowly expands shrinks or morphs into something else. Animated letters are way more attractive than static text. Kinetic Typography is the technical term for moving texts this is an animation technique where texts and motions are combined to form an animated video.
Kinetic typography is an animation technique that uses moving text to capture attention set a tone and entertain. Simpl y put kinetic typography is an animation that makes fonts come to life. Put simply kinetic typography means moving text.
Bring your text to life using Motiondens typography video generator. The size duration and colour are all easy to change so you can create something to suit your project. These kinds of moving.
Thousands of users worldwide create animated fonts online in minutes. Its been around since the 1960s when feature films started using animated. Choose from 256 typography.
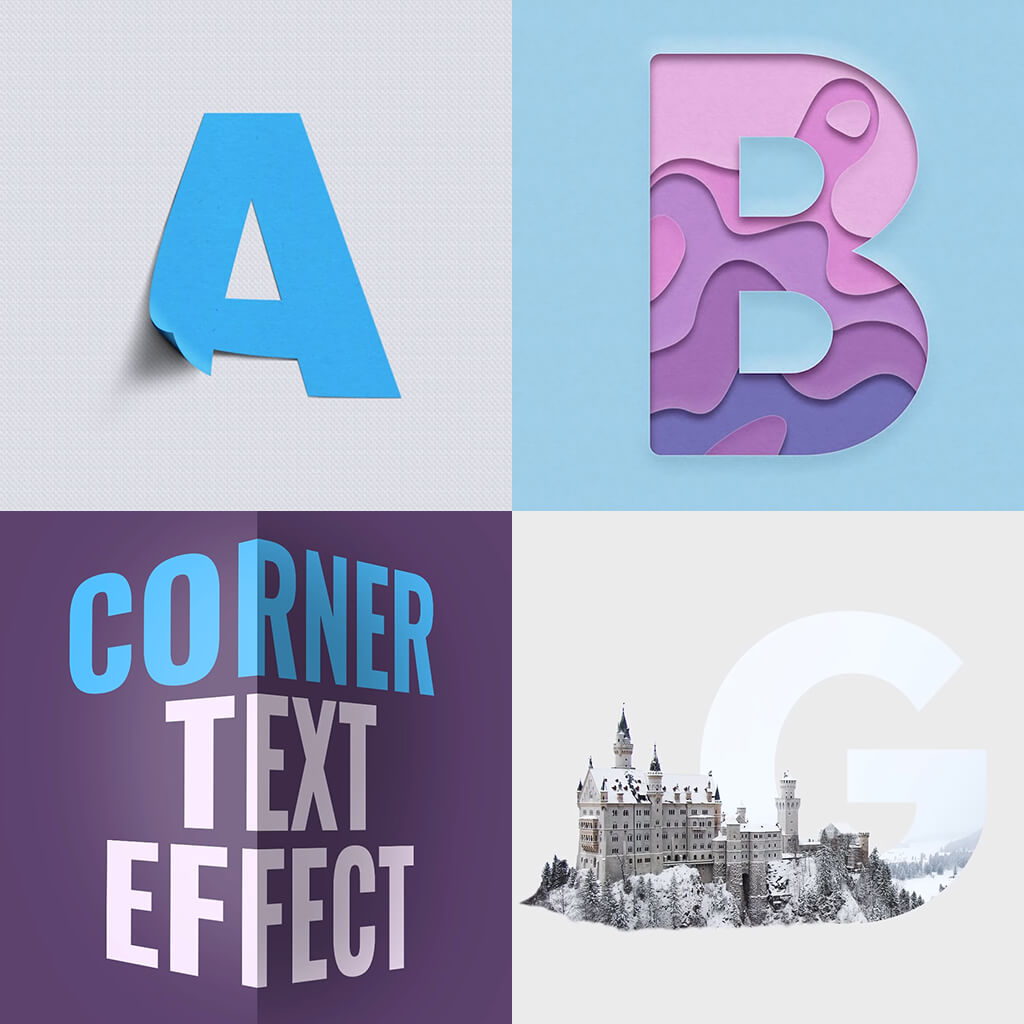
Text Effects And Typography Gallery
Text Effects and Typography Make people envy the graphic quality of your website brochure and flyer headlines company logo Facebook and postcard greetings with Art Text 4 for Mac. Art Text has all the tools for creating lettering and typography graphics text mockups and artistic text effectsArt Text comes equipped with a wide selection of text styles surface materials and effects.

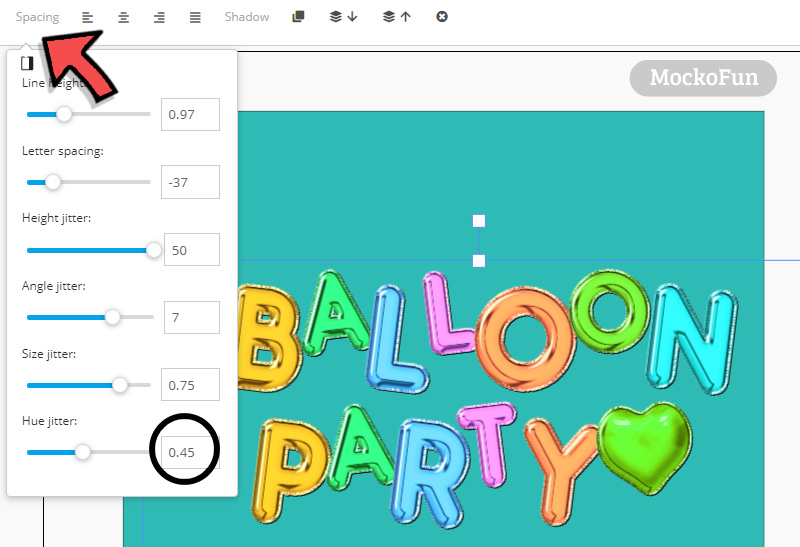
100 Free Creative Text Graphic Design With Mockofun Mockofun
Gallery sites like Behance and deviantART are great sources of inspiration.

Text effects and typography gallery. Select the text that you want to add an effect to. Click the effect that you want. On the Home tab in the Font group click Text Effect.
Directing and introducing some of the Text Effects in Microsoft Word 2013. For more choices point to Outline Shadow Reflection or Glow and then click the effect you want. Click card to see definition.
Get Free Trial Buy Now 2999. To apply a ready made Text Effect first select the text in your document click on the Text Effects command in the Font group on the Home tab and select one from the gallery. There is a Live Preview available so you can hover over a Text Effect to see how it will look if you apply the effect.
Browse and preview the After Effects Text Presets Animation on our animated thumbnails gallery You can find the text presets animation on the Effects Presets windows panel of After Effects. On the Home tab in the Font group click the Text Effects and Typography button and then do either of the following. Click the effect you want.
Art Text has all the tools for creating lettering and typography graphics text mockups and artistic text effects. If you like typography and text effects youll love this collection thats been gathered from designers around the world. Unrestricted by any presets your creativity will take flight with easily adjustable textures surface bump maps environment textures.
Youll find work from many different designers a wide variety of styles of work and plenty of. Select your text or WordArt. On the menu click Outline Shadow Reflection Glow Number Styles Ligatures or Stylistic Sets.
To remove the effect select the text again and then click Home Clear Formatting. For more choices point to Outline Shadow Reflection or Glow and then click the effect that you want to add. Click again to see term.
In the gallery click the preformatted effect combination that you want to apply. Main option on the home ribbon that provides you with font options such as font typestylesizecolorand text effects. Includes the outline glow and reflection featuresThis is a step by step guide.
To apply artistic effects to selected text. If youre looking for inspiration for your own work with typography and text effects there are plenty of amazing examples available. Typography is defined as the art and technique of arranging type type design and modifying type glyph.
Then make selections on the submenus to apply and modify those. Tap again to see term. With Photoshop text effects you can make most designs stand out and it is not that hard.
Typography is defined as the art and technique of arranging type type design and modifying type glyph. In this post well showcase 26 different examples of design featuring typography and text effects. Click Home Text Effects.
Tap card to see definition.
Typography Repetition
Repetition The principle of repetition simply means the reusing of the same or similar elements throughout your design. Lets look at all three.
Keeping your fonts aligned and in proportion synchronizes your presentation and keeps it uncluttered.

Typography repetition. Typographic weaving is composition the repetition and recombination of a small number of letterforms into strings and the assembly of those strings into masses of text. To get a layout align everything on one axis. For instance we know which football players are on a team because of the repetition of their uniforms.
Repetition is a great tool to present groups of similar elements. Where contrast is about showing differences repetition is. Repetition is consistency taken to the next level.
Repetition can come in many forms from information to graphics to the repeating of a theme. However experienced designers know its helpful to highlight one of these elements. The Principle of Repetition.
The repetition of the heart between the head and the groin area is humorous and there is also repetition in the typography and with the. Font Styles Nature Photography Typography. Repetition is simply repeating the number of occurrences of one or more aspects of the design.
These two rules tie-in with a principle of design called Repetition. The indentation should be left aligned making the paragraph look sharp. It reflects what the French linguist André Martinet has called the double articulation of language.
Ties objects or images together. Designbytiger_ Other YouTube Channel. Repetition The practice of repeating visual elements such as fonts colors images and so forth to unify a composition.
Besides providing an artistic effect repetition of the same font throughout the webpage creates a professional and streamlined look to it. Repetition of the same font in your presentation creates continuity and simplicity. On the first spread the individual Practice Areas are listed in a slightly larger font and alternating colors creating dynamic repeating elements.
Harmonic typography design brings visual balance as the alignment of fonts with the correct proportion will help in organizing your content on the webpage unclutter make it aesthetically appealing and easier for audiences to. To use repetition is to keep things consistent whether that be by using the same font color palette or sizing and alignment throughout the design. In any typographical work elements such as bullets lines colors and typefaces should be consistent throughout.
The typography used throughout a presentation unifies it. Presents techniques in incorporating proximity alignment repetition and typography into screen designs. By using repetition you strengthen the overall presentation of the design and make it easy to recognize for viewers what is being portrayed.
The title and subtitles really contrast with the paragraphs when it comes to size. This text uses repetition of fonts styles and sizes to unify the design. Photography and Typography.
As you can see there is a color repetition on the texts. This video represents instruction as part of EDU 5. Anything can be repeated.
The sizes are also repeated. The thing about repetition is to pick a. Repetition creates a flow or rhythm to a design.
Take the lens selection tool and align everything. Httpsggleio3RUN The Original Videohttpsplayervimeoc. A shape like circle square or triangle etc.
Repetition of certain design elements in a slide or among a deck of slides will bring a clear sense of unity consistency and cohesiveness. Posted by per19048 May 22 2021 Posted in Reverse Engineer Tags. Add spaces between paragraphs so its easier to spot it.

