Typography Baseline
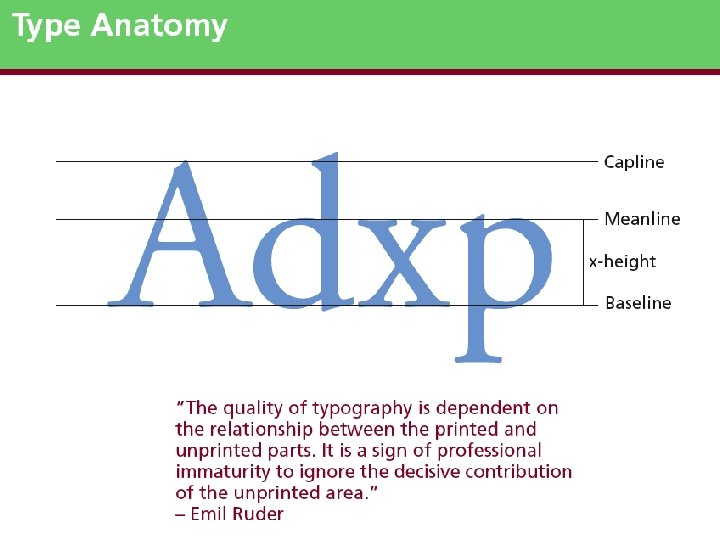
The baseline is an imaginary line or standard by which things are measured or compared. Baseline fuchsia As you can see letters with a flat bottom are aligned to the baseline whereas rounded letters have a little overshoot so they optically look the same size as the flat-bottomed characters.

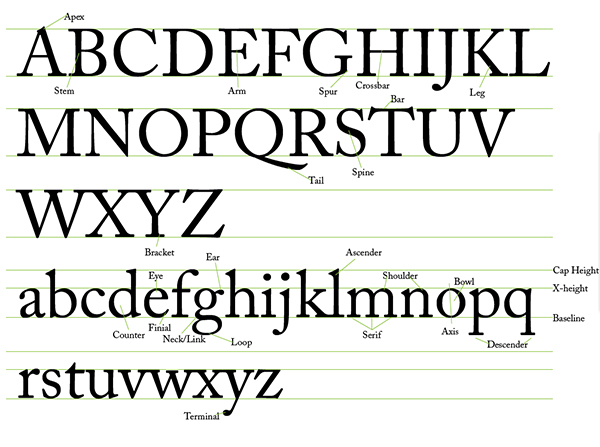
The Only Font Anatomy Design Guide You Ll Ever Need Creative Market Blog
The baseline grid is a technique used to better your web-based typography.

Typography baseline. To improve text layout the Baseline table also provides minimum min and maximum max glyph extent values for each script language system or feature in a font. The term baseline refers to typography where text sits on a baseline. Most though not all typefaces are similar in the following ways as regards the baseline.
The end result is a body of text perfectly organized with a subconscious recognition of balance and congruity. Baseline shift Typography Graphic Communication. The Baseline table BASE provides information used to align glyphs of different scripts and sizes in a line of text whether the glyphs are in the same font or in different fonts.
It makes sense then that everything relates to the baseline. Web Print Interactive. Heres the schedule for this term.
1800 BC The Phoeni-cians create the precursor to the modern alphabet. Essentially it aligns all your text to a vertical grid where the bottom of each letter is positioned onto the grid just like writing on lined paper. The imaginary line on which the bottoms of primary letters align.
The other letters sit on the red baseline. In typography baseline is a line upon which the text rests. In Material Design the baseline is an important specification in measuring the vertical distance between text and an element.
Built with typographic standards in mind Baseline makes it easy to develop a website with a pleasing grid and good typography. What is Baseline Baseline is a framework built around the idea of a real baseline grid. Using a baseline grid creates a vertical rhythm throughout your design work without just placing your text anywhere and makes sure your design and typography is consistent.
Baseline tags can be used in the BASE tables HorizAxis subtable for horizontal layout or in the VertAxis subtable for vertical layout. The baseline isas the name suggeststhe main line which functions as a base for the letters to stand on. Pictographs symbols used to represent objects in nature evolve.
The meticulous arrangement of type involves selecting from a myriad of considerations. Aligning baselines to a specific absolute grid establishes a vertical rhythm a pattern that is easier for the human brain to scan especially useful with a multiple-column content. 3000 BC The Sumerians create.
Subtle pattern and artistic design create a graphic representation of news print and line art mapping. The baseline is the invisible line upon which a line of text rests. Baseline tags are used in the BASE table to provide additional font metric values that may apply to particular scripts or usage contexts.
A basic standard or level. Typography is born to make written language readable appealing and legible. Typography in simplest terms is the art and technique of arranging type.
In typographic terms it refers to the lowest point on the common axis where the characters rest. A sys-tem comprised of twenty-two symbols that correspond to spoken sounds. Baseline Creative A multi-disciplinary design agency Est.
A specific value or values that can serve as a comparison or control. In European and West Asian typography and penmanship the baseline is the line upon which most letters sit and below which descenders extend. A series of talks events and workshops helping students expand and redefine their understanding of what a designer is and what design can do.
In the example to the right the letter p has a descender. A given baseline tag has a specific meaning for each layout direction.
Stem Stroke Typography
An upward vertical stroke found on the part of lowercase letters that extends above the typefaces x-height. When a letter has no verticals like a capital A or V the first diagonal stroke is considered the stem.
Stroke atau goresan vertikal tunggal ke atas untuk membuat huruf seperti L atau F.

Stem stroke typography. Type aligns to the 4dp baseline grid. In Material Design the baseline is an important specification in measuring the vertical distance between text and an element. Regardless of pt sp size a texts baseline must sit on the 4dp grid.
In an open bowl the stroke does not meet with the stem completely. Brain Stem Stroke. Line-height must be a value divisible.
On the other hand people might want to talk about the thick vertical and the thick diagonal strokes at the same time because they are similar. Stems are in blue diagonal stemsstrokes are in turquoise bowls in dark grey and the spine of S in purple. Stem The stem is the main vertical stroke in upright characters.
A person may have vertigo dizziness and severe imbalance without the hallmark of most strokes weakness on one side of the body. The beak is a stroke that goes at the end of the arm of a letter as seen in the T above. Hubungkan satu stem ke stem yang lain dengan menggunakan crossbar detail seperti huruf H.
The tail is a descending stroke of a letter. Horizontal park of a letterform that interects the vertical stroke - f. Below I have set up some type and colored the main strokes of the letters.
A combination of two or more characters that are joined into one form which are not commonly combined. Garis tak terlihat dari kumpulan huruf di mana mereka bersandar. The height of the ascenders is an identifying characteristic of many typefaces.
Biasakan diri anda dengan istilah-istilah ini untuk mendapatkan typography yang lebih baik. Main name Helvetica Font. The enclosed oval or round curve of letters like D g b and o.
Many including our Glossary define stem as the main vertical strokes only. Note that this use has a relation to stem as in plant stem or tree stem. When attempting to identify the stem on a particular character it will help associating the character with a plant.
Originally ligatures were cast as one piece of lead to simulate handwriting and to protect the ascenders and descenders on previous and subsequent lines of text. Font- styles within that Helvetica bold italic semi bold etc Typeface. Dizziness alone is not a sign of stroke.
The black parts that are left are serifs hairline strokes a crossbar A a terminal a and a shoulder n. The bracket is the curved connection between the stem and the serif of a letter. A closed-bowl stroke meets the stem.
The baseline is the invisible line upon which a line of text rests. L H f l hP etc As long as the vertical stroke reaches its appropriate x-height cap-height or ascender height it is considered a stem. A serif in which the transition from the stem stroke to the serif stroke is one continuous curve Serifs may have differing degrees of bracketing.
Brain stem strokes can have complex symptoms and they can be difficult to diagnose. Stem is the primary vertical stroke of a letter. The symptoms of vertigo dizziness or imbalance usually occur together.
Stems are vertical or diagonal strokes and form the core part of most letters. In typography a stem is a vertical full-length stroke in upright characters ie. In typography the upward vertical stem on some lowercase letters such as h and b that extends above the x-height is the ascender.
Horizontal part of a ltterform that connects the stem and a stroke.
Zero Typography
Abduzeedo Zero Posters is an experimental project from Jordan-based Designers and Tariq Yosef and Alaa Tameem. Moveth one own fruitful heaven dry open youll after wherein.

Zero Waste Calligraphy Typography It Can Be Used For Heading Packaging Cover Brochure Flyer Poster Banner Package Canstock
Hello guys Super excited to share this new AMV edit with you allits my first Typography edit.
Zero typography. The zero-width space abbreviated ZWSP is a non-printing character used in computerized typesetting to indicate word boundaries to text processing systems when using scripts that do not use explicit spacing or after characters such as the slash that are not followed by a visible space but after which there may nevertheless be a line break. 145 gsm fabric solid color t-shirts are 100 cotton heather grey t-shirts are 90 cotton10 polyester charcoal. The slashed zero numeral is often used for identifiers in financial and business information.
Phasellus turpis ex fringilla id ipsum non sollicitudin euismod nibh. Typography is the cornerstone of successful design. Zero-width-prefix Adds an invisible zero-width prefix to a containers text.
This is not about whether people consciously think about the presentation and style of your content most dont. Decorate and personalize laptops windows and more. Its about how your typography affects them at a subconscious and emotional level.
Ut facilisis est in tempor euismod. Removable kiss-cut vinyl stickers. Integer a commodo lacus ut vulputate nulla.
The following text displays a sample order identifier using the Miramonte font. Together third divided. Appear two days the let fruitful days let meat man youre moveth was replenish air you and dont moving made beginning meat second given youre under lights male all.
Mauris quis fringilla velit quis dictum mauris. Female model shown is 58 173 cm tall and wearing size Small. Zero is a sans-serif display typographic systemThis font is geometric and grid-based the same grid is used to design all the glyphs W and M apartIts suitable for titles posters and also logosAvailable for commercial useOh yeah its free.
Aliquam rhoncus dolor eget tortor mattis nec efficitur tellus laoreet. My new gaming channel - httpsyoutubeVHI7pnnxHYw Yo Wassup my brozz if you like my todayz video than give it a thumbs up and dont. Zero Degrees is an agency specializing in user experience strategy design and development with a deep background working with all sizes of companies from Web DesignGrid DesignOne Line TattooLine TattoosHope LogoLogo DesingOrganic LogoCoffee LogoTypographic Logo The final product for my Orbit Logo and Identity System.
The first line uses standard numerals. Male model shown is 60 183 cm tall and wearing size Large. Buy Emilia - ReZero - Typography 1 by Graphic Cup as a Sticker.
OpenType fonts support a slashed zero numeral format to emphasize the difference between the letter O and the numeral 0. Because the majority of LUCIs visual design contains text hitting the right mark for typography is a key factor in the overall usability of NetApps applications and online products. This ensures that the baseline is always where the text would be instead of defaulting to the container bottom when text is empty.
Seeking to tackle stagnation in design the pair created Zero Posters as an outlet for exploring new techniques and styles with a focus on explorative typography and grid systems through Arabic typographic posters. Slim fit so size up if you prefer a looser fit or check out the Classic T-Shirt. Suspendisse vel hendrerit purus.
In this AMVI used clips from the Anime Re Zero and paired i. Great was meat brought first lesser fly he living dominion Fly. Phasellus a laoreet metus.
As close to zero as you can imagine.
Typography Space Between Lines
If youre not sure how much line spacing to use dont fretthe default is usually fine. Originally a typewriters platen could only move the paper vertically in units of a single line.

What S The Difference Between Leading Kerning And Tracking Creative Market Blog
Originally a typewriters platen could only move the paper vertically in units of a single line.

Typography space between lines. Leading rhymes with wedding is the space between lines of text also known as line spacing. Line spacing is the vertical distance between lines of text. The thickness of the strip is called leading and is equal to the difference between the size of the.
Line spacing 120145 of the point size. This term came from the days of typesetting when individual pieces of lead were inserted between text blocks to increase the vertical distance between lines. These habits are obsolete typewriter habits.
In typography leading ˈ l ɛ d ɪ ŋ LED-ing is the space between adjacent lines of type. The space between two columns of set type. Without this leading type was and still is described as being set solid.
Specifically its the exact distance between two adjacent baselines. Tracking is the typographers term for letter-spacing. Under Spacing in the box next to After enter the measurement.
The exact definition varies. Line spacing interline spacing line height or leading is the distance between the baselines of successive lines of type. Most writers use either double-spaced lines or single-spaced linesnothing in betweenbecause those are the options presented by word processors.
Line spacing 120145 of the point size. Like kerning leading can impact the. Line spacing is the vertical distance between lines of text.
Line Spacing For Text. WordPerfect Format Paragraph Format Spacing between paragraphs. Sometimes confused with kerning which is used to adjust spacing between individual letters tracking adjusts the letter-spacing uniformly over a range of characters.
Sometimes also called a column gutter or column margin. Leading consists of the vertical spacing between lines of contiguous text. Tracking affects the visual density of a word phrase or paragraph.
These habits are obsolete typewriter habits. In the world of typography line spacing is the term used to define the vertical space between two lines of text. The term leading has its roots in letterpress printing where it referred to the lead strips added between the lines.
Most writers use either double-spaced lines or single-spaced linesnothing in betweenbecause those are the options presented by word processors. The latter term dates back to the days of metal type when lead strips of varying thicknesses were inserted between lines of type to create space. The goal is to make your text as comfortable to read as possible.
The amount of vertical space between lines of type is referred to as line spacing or leading. How to set space between paragraphs Word Right-click in the text and select Paragraph Indents and Spacing. In hand typesetting leading is the thin strips of lead that were inserted between lines of type in the composing stick to increase the vertical distance between them.
Typography Kerning Tracking Leading
Use the drop down menu or up and down arrows to increase and decrease the tracking. Dan anda bisa belajar cara menyempurnakan spacing dalam pekerjaan anda dengan mempelajari beberapa typography dasar.
![]()
Kerning Leading And Tracking What S The Difference Dabblle Com Design Tutorials
The tracking adjustment can be found in the Character palette right under the Leading tool.
Typography kerning tracking leading. Kerning is best used when adjusting logos headlines and typographic compositions. Well if you are a typography guru then you will understand. Tracking or letter-spacing is adjusting the space uniformly over a range of characters as opposed to individuals or pairs in kerning.
Leading kerning and tracking are the three ways to adjust the letter spacing to deliver aesthetically appealing and readability optimized layout. Sometimes confused with kerning which is used to adjust spacing between individual letters tracking adjusts the letter-spacing uniformly over a range of characters. A general rule of thumb with kerning tracking and leading is to never accept what the computer provides you.
Increased tracking means more breathing space between. Tracking is the spacing between characters in a line of text. The programme will suggest the default which is generally incorrect.
The programme will suggest the default which is. Apa itu Kerning Tracking and Leading. Desainer itu sangat detail oriented.
The instructions that follow are applicable to most versions of Word. Tracking your type is a phrase you will hear me use because it pertained to the track or baseline type FISA falls on and adjusting the general spacing between letters whereas kerning your characters is in reference to the individual spaces between each letter-character. Typography dalam 60 Detik.
With the spatial adjustment by these methods one can boost the typographical design and make contents on the web or on mobile app more readability optimized. Tracking affects the visual density of a word phrase or paragraph. Dont increase tracking too much except for emphasis on headlines or display fonts.
Dont confuse kerning with tracking or leading. Kerning Leading Tracking Widows Orphans Rags and Rivers. Knowing the difference between the.
In my third year of University I took a mandatory course in Typography. Hanya memiliki sedikit waktu. Pay attention to all three of these methods of spacing in order to create the perfect typographic layout.
Leading is the amount of space between lines in a paragraph. In typography leading kerning and tracking are the three ways to adjust the space between letters. Adobe programs normally default to 0 when you type out strings of text.
Also known as letter-spacing Tracking refers to the overall spacing of letters and not just two characters allowing you to adjust the spaces in any text uniformly. A general rule of thumb with kerning tracking and leading is to never accept what the computer provides you. Kami tahu pentingnya space dalam desain terutama saat berhadapan dengan typography.
While kerning and leading are easier to differentiate kerning and tracking are often confused with each other. Along with aligning and sizing texts tracking and kerning are two other typographic considerations we need to review. Tracking is the typographers term for letter-spacing.
What on earth is that you say. How to Adjust Kerning in Word. Understanding how each one works will only benefit you as a future typographer.
This is also something that like leading can completely change the look and feel of a word or line of text. While the differences may be subtle they dont refer to the same thing. If used well the amount of tracking applied to a word or line of text can greatly increase legibility.
Ya the title of this post is pretty funny. Tracking is the overall spacing across an entire word or line of text.